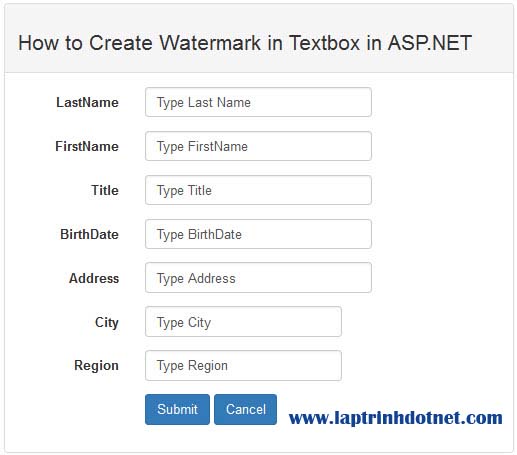
(How to Create Watermark in Textbox in ASP.NET) – Để giúp người dùng hiểu rõ hơn về từng Control trong 1 Form, người lập trình thường sử dụng Tooltip để thực hiện công việc này. Hoặc sử dụng Popover plugin hay Watermark để giải quyết vấn đề này. Bài viết dưới đây sẽ hướng dẫn các bạn cách sử dụng jQuery để tạo Watermark cho các Textbox trên các Form.
- B1: Tạo Project trong Microsoft Visual Studio 2010
- B2: Download file jquery-1.9.1.min.js vào Copy vào thư mục Js
- B3: Mở file Site.Master dạng HTML và bổ xung đoạn mã phía dưới trong thẻ Head
- B1: Tạo Project trong Microsoft Visual Studio 2010
- B2: Download file jquery-1.9.1.min.js vào Copy vào thư mục Js
- B3: Mở file Site.Master dạng HTML và bổ xung đoạn mã phía dưới trong thẻ Head
<head id="Head1" runat="server">
<title>How to Create Watermark in Textbox in ASP.NET</title>
<link href="Styles/Site.css"rel="stylesheet"type="text/css"/>
<link rel="stylesheet"type="text/css"href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"/>
<asp:ContentPlaceHolderID="HeadContent"runat="server">
</asp:ContentPlaceHolder>
</head>- B4: Mở file Default.aspx dưới dạng HTML và nhập mã HTML
<%@ PageTitle="How to Create Watermark in Textbox in ASP.NET" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="CreateWatermarkinTextbox._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
<script type="text/javascript"src="Js/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function () {
$(".form-control").each(function () {
$txtbox = $(this);
if ($txtbox.val() != this.title) {
$txtbox.removeClass("form-control");
}
});
$(".form-control").focus(function () {
$txtbox = $(this);
if ($txtbox.val() == this.title) {
$txtbox.val("");
$txtbox.removeClass(".form-control");
}
});
$(".form-control").blur(function () {
$txtbox = $(this);
if ($txtbox.val() == "") {
$txtbox.val(this.title);
$txtbox.addClass("form-control");
}
});
});
</script>
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<asp:ScriptManager ID="ScriptManager1"runat="server">
</asp:ScriptManager>
<div class="panel panel-default">
<div class="panel-heading">
<h3>How to Create Watermark in Textbox in ASP.NET</h3>
</div>
<div class="panel-body">
<div class="form-horizontal">
<divclass="form-group">
<labelclass="col-lg-3 control-label">LastName</label>
<divclass="col-lg-6">
<asp:TextBox ID="txtLastName"class="form-control"Text="Type Last Name" Tooltip="Type Last Name" runat="server"></asp:TextBox>
</div>
</div>
<divclass="form-group">
<labelclass="col-lg-3 control-label">FirstName</label>
<divclass="col-lg-6">
<asp:TextBox ID="txtFirstName"class="form-control"Text="Type FirstName" Tooltip="Type FirstName" runat="server"></asp:TextBox>
</div>
</div>
<divclass="form-group">
<labelclass="col-lg-3 control-label">Title</label>
<divclass="col-lg-6">
<asp:TextBox ID="txtTitle"class="form-control"Text="Type Title" Tooltip="Type Title" runat="server"></asp:TextBox>
</div>
</div>
<divclass="form-group">
<labelclass="col-lg-3 control-label">BirthDate</label>
<divclass="col-lg-6">
<asp:TextBox ID="txtBirthDate"class="form-control"Text="Type BirthDate" Tooltip="Type BirthDate" runat="server"></asp:TextBox>
</div>
</div>
<divclass="form-group">
<label class="col-lg-3 control-label">Address</label>
<divclass="col-lg-6">
<asp:TextBox ID="txtAddress"class="form-control"Text="Type Address" Tooltip="Type Address" runat="server"></asp:TextBox>
</div>
</div>
<divclass="form-group">
<labelclass="col-md-3 control-label" for="textinput">City</label>
<divclass="col-md-6">
<asp:TextBox ID="txtCity" class="form-control" Text="Type City" Tooltip="Type City" Width="220px" runat="server"></asp:TextBox>
</div>
</div>
<divclass="form-group">
<labelclass="col-lg-3 control-label">Region</label>
<divclass="col-lg-6">
<asp:TextBox ID="txtRegion"class="form-control"Text="Type Region" Tooltip="Type Region" Width="220px" runat="server"></asp:TextBox>
</div>
</div>
<divclass="form-group">
<labelclass="col-md-3 control-label" for="textinput">PostalCode</label>
<divclass="col-md-6">
<asp:TextBox ID="txtPostalCode" class="form-control" Text="Type PostalCode" Tooltip="Type PostalCode" Width="220px" runat="server"></asp:TextBox>
</div>
</div>
<divclass="form-group">
<labelclass="col-md-3 control-label" for="textinput">Country</label>
<divclass="col-md-6">
<asp:TextBox ID="txtCountry" class="form-control" Text="Type Country" Tooltip="Type Country" Width="220px" runat="server"></asp:TextBox>
</div>
</div>
<divclass="form-group">
<divclass="col-lg-3"></div>
<divclass="col-lg-6">
<button type="submit" class="btn btn-primary" runat="server" id="btnSubmit">Submit</button>
<button type="submit" class="btn btn-primary" runat="server" id="btnCancel">Cancel</button>
</div>
</div>
</div>
</div>
</div>
</asp:Content>
Chúc các bạn thành công!
Quang Bình




0 comments Blogger 0 Facebook
Post a Comment