(Để thêm ảnh vào Dropdownlist trong Asp.net) – Theo mặc định các giá trị trong Dropdownlist chỉ hiển thị các ký tự khi người sử dụng lựa chọn. Trong quá trình phát triển phần mềm, có những trường hợp cần phải sử dụng cả hình ảnh và văn bản trong các Dropdownlist để làm tăng tính trực quan cho người sử dụng ví dụ như: tên quốc gia đi kèm với cờ quốc gia đó hay tên cán bộ đi cùng với ảnh của cán bộ đó. Dưới đây là bài viết thủ thuật lập trình sẽ giới thiệu với các bạn các bước để có thể đưa hình ảnh và văn bản vào danh sách chọn trong Dropdownlist.
- B1: Tạo CSDL Customers trong SQL Server
- B2: Tạo Bảng Contacts có cấu trúc phía dưới
| STT | Tên trường | Kiểu trường | Ghi chú |
| 1 | ContactID | Int | Trường tự tăng |
| 2 | ContactCode | nvarchar(25) | |
| 3 | ContactName | nvarchar(250) | |
| 4 | Sex | bit | |
| 5 | Birthdate | datetime | |
| 6 | ContactAddress | nvarchar(250) | |
| 7 | Mobille | nvarchar(50) | |
| 8 | nvarchar(150) | ||
| 9 | ContactImage | nvarchar(150) | |
| 10 | CreatedDate | datetime | |
| 11 | ModifiedDate | datetime |
- B3: Nhập dữ liệu cho bảng Customers
- B4: Tạo các stored procedure trong SQL Server
CREATE PROCEDURE [dbo].[Pro_Contacts_List]
@Keyword nvarchar(250),
@SortField nvarchar(50),
@SortType nvarchar(10)
AS
declare@strSQL nvarchar(1000)
declare @strWhere nvarchar(500)
declare @strOrder nvarchar (50)
set @strSQL= 'Select * from Contacts'
set @strWhere =' Where 1=1 '
if @Keyword<>''
set @strWhere= @strWhere +' And (ContactCode like N''%' +@Keyword+'%''
Or ContactName like N''%' +@Keyword+'%'' Or ContactAddress like N''%' +@Keyword+'%''
Or Mobille like N''%' +@Keyword+'%'' Or Email like N''%' +@Keyword+'%'')'
if @SortField='CreatedDate'
Begin
set @strOrder =' Order by CreatedDate'
End
Else
Begin
set @strOrder =' Order by ContactName'
End
set @strSQL=@strSQL+@strWhere+@strOrder
print @strSQL
exec sp_executesql @strSQL
- B5: Tạo Project trong Microsoft Visual Studio 2010
Trong Visual Studio tạo 1 Class có tên: Utility và nhập đoạn Code phía dưới cho Class này.
C# Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.SqlClient;
using System.Data;
using System.Configuration;
namespace AddImageInDropdownlist
{
public class SqlDataProvider
{
#region"Membres Prives"
private string_connectionString;
#endregion
#region"Constructeurs"
public SqlDataProvider()
{
try
{
_connectionString = ConfigurationManager.ConnectionStrings["SiteSqlServer"].ConnectionString;
}
catch
{
}
}
#endregion
#region"Proprietes"
public stringConnectionString
{
get { return_connectionString; }
}
#endregion
#region"Functions"
public DataTableFillTable(string ProcName, params ObjectPara[] Para)
{
try
{
DataTable tb = new DataTable();
SqlDataAdapter adap = new SqlDataAdapter(ProcName, _connectionString);
adap.SelectCommand.CommandType = CommandType.StoredProcedure;
if (Para != null)
{
foreach (ObjectParap in Para)
{
adap.SelectCommand.Parameters.Add(new SqlParameter(p.Name, p.Value));
}
}
adap.Fill(tb);
return tb;
}
catch
{
return null;
}
}
#endregion
}
public class ObjectPara
{
string _name;
object _Value;
public ObjectPara(stringPname, object PValue)
{
_name = Pname;
_Value = PValue;
}
public string Name
{
get { return _name; }
set { _name = value; }
}
public object Value
{
get { return _Value; }
set { _Value = value; }
}
}
}
VB.NET Code
Imports System.Data.SqlClient
Imports System.Data
Namespace AddImageInDropdownlist
Public Class SqlDataProvider
#Region "Membres Prives"
Shared _IsError As Boolean = False
Private _connectionString AsString
#End Region
#Region "Constructeurs"
Public Sub New()
Try
_connectionString = ConfigurationManager.ConnectionStrings("SiteSqlServer").ConnectionString
_IsError = False
Catch ex As Exception
_IsError = True
End Try
End Sub
#End Region
#Region "Proprietes"
Public ReadOnly Property ConnectionString() AsString
Get
Return _connectionString
End Get
End Property
#End Region
#Region "Functions"
Public FunctionFillTable(ByVal sql AsString) As DataTable
Try
Dim tb AsNew DataTable
Dim adap AsNew SqlDataAdapter(sql, _connectionString)
adap.Fill(tb)
Return tb
Catch ex As Exception
Return Nothing
End Try
End Function
Public FunctionFillTable(ByVal ProcName As String, ByVal ParamArrayPara() As ObjectPara) As DataTable
Try
Dim tb AsNew DataTable
Dim adap AsNew SqlDataAdapter(ProcName, _connectionString)
adap.SelectCommand.CommandType = CommandType.StoredProcedure
If NotPara Is NothingThen
For Eachp As ObjectParaIn Para
adap.SelectCommand.Parameters.Add(New SqlParameter(p.Name, p.Value))
Next
End If
adap.Fill(tb)
Return tb
Catch ex As Exception
Return Nothing
End Try
End Function
#End Region
End Class
Public Class ObjectPara
Dim _name As String
Dim _Value As Object
Sub New(ByVal Pname As String, ByVal PValue As Object)
_name = Pname
_Value = PValue
End Sub
Public PropertyName() As String
Get
Return _name
End Get
Set(ByVal value As String)
_name = value
End Set
End Property
Public PropertyValue() As Object
Get
Return _Value
End Get
Set(ByVal value As Object)
_Value = value
End Set
End Property
End Class
End Namespace
Chú ý: Thuộc tính SiteSqlServer chính là chuỗi Connect với SQL Server trong file Web.Config
- B6: Download các file ảnh tại đây, Copy ảnh lần lượt vào các thư mục Images
- B7: Mở file Default.aspx dưới dạng HTML và nhập mã HTML
<%@ PageTitle="Add Image In Dropdownlist in ASP.Net" Language="vb" MasterPageFile="~/Site.Master" AutoEventWireup="false" CodeBehind="Default.aspx.vb" Inherits="AddImageInDropdownlist._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
<style type="text/css">
option
{
padding-left: 32px;
padding-top:6px;
padding-bottom:6px;
font-size: 12px;
}
</style>
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<asp:ScriptManager ID="ScriptManager1"runat="server">
</asp:ScriptManager>
<h1>
Add Image In Dropdownlist in ASP.Net
</h1>
<br />
<asp:UpdatePanel ID="updatePanel"runat="server"UpdateMode="Conditional">
<ContentTemplate>
<table cellpadding="0"cellspacing="0"width="60%">
<tr>
<td>
<asp:DropDownList ID="ddlContact" runat="server" Width="250px">
</asp:DropDownList>
</td>
</tr>
</table>
</ContentTemplate>
</asp:UpdatePanel>
</asp:Content>
- B8: Viết Code cho file Default.aspx
C# Code
//Visit http://www.laptrinhdotnet.com for more ASP.NET Tutorials
using Microsoft.VisualBasic;
using System;
using System.Collections;
using System.Collections.Generic;
using System.Data;
using System.IO;
using System.Diagnostics;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace AddImageInDropdownlist
{
public partial class _Default : System.Web.UI.Page
{
#region"Bind Data"
private voidBindContact()
{
DataTableobjBind = new DataTable();
int i = 0;
string imageURL = "";
objBind = BindData();
if (objBind != null)
{
if (objBind.Rows.Count > 0)
{
foreach (DataRowrow in objBind.Rows)
{
imageURL = row["ContactImage"].ToString();
ddlContact.Items.Add(new ListItem(row["ContactCode"].ToString() + "-" + row["ContactName"].ToString(), row["ContactID"].ToString()));
ListItem item = ddlContact.Items[i];
item.Attributes["style"] = "background: url(" + imageURL + "); background-repeat:no-repeat;";
i = i + 1;
}
}
}
}
private DataTableBindData()
{
SqlDataProvider objSQL = newSqlDataProvider();
DataTable objBind = objSQL.FillTable("Pro_Contacts_List", new ObjectPara("@Keyword", ""), new ObjectPara("@SortField", "CreatedDate"), new ObjectPara("@SortType", "DESC"));
return objBind;
}
#endregion
#region"Event Handles"
protected voidPage_Load(object sender, System.EventArgs e)
{
try
{
if (!IsPostBack)
{
BindContact();
}
}
catch
{
}
}
#endregion
}
}
VB.NET Code
Imports System.IO
Namespace AddImageInDropdownlist
Public Class _Default
Inherits System.Web.UI.Page
#Region "Bind Data"
Private SubBindContact()
Dim objBind As New DataTable
Dim i As Integer = 0
Dim imageURL As String = ""
objBind = BindData()
If Not objBind Is Nothing Then
If objBind.Rows.Count > 0 Then
For Eachrow As DataRowIn objBind.Rows
With ddlContact
imageURL = row("ContactImage").ToString
.Items.Add(New ListItem(row("ContactCode").ToString & "-" & row("ContactName").ToString, row("ContactID").ToString))
Dim item As ListItem = .Items(i)
item.Attributes("style") = "background: url(" + imageURL + "); background-repeat:no-repeat;"
i = i + 1
End With
Next
End If
End If
End Sub
Private FunctionBindData() As DataTable
Dim objSQL As New SqlDataProvider
Dim objBind As DataTable = objSQL.FillTable("Pro_Contacts_List", New ObjectPara("@Keyword", ""), _
New ObjectPara("@SortField", "CreatedDate"), _
New ObjectPara("@SortType", "DESC"))
Return objBind
End Function
#End Region
#Region "Event Handles"
Protected SubPage_Load(ByVal sender AsObject, ByVal e As System.EventArgs) Handles Me.Load
Try
If Page.IsPostBack = False Then
BindContact()
End If
Catch ex As Exception
End Try
End Sub
#End Region
End Class
End Namespace
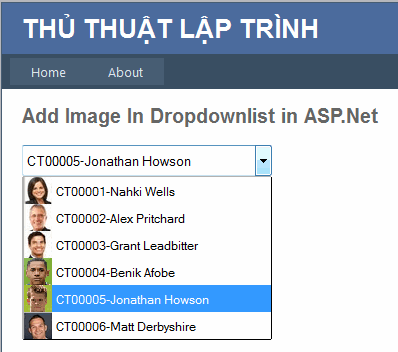
Bây giờ chạy Project bạn sẽ có kết quả như ảnh phía dưới.
Chúc các bạn thành công!
Quang Bình








0 comments Blogger 0 Facebook
Post a Comment