(Check UserName Availability By WebService in Asp.net) – Trong CSDL ngoài trường khóa không cho phép nhập trùng dữ liệu thì một số trường đặc biệt cũng không cho phép tồn tại 2 bản ghi trùng nhau như: Mã, UserName… Thông thường trong quá trình nhập dữ liệu và kích nút Save chương trình mới thông báo không cho phép nhập trong trường hợp trùng dữ liệu. Và nếu như vậy sẽ mất nhiều thời gian cho người sử dụng trong quá trình nhập liệu. Vậy có cách nào để có thể đưa ra cảnh báo ngay trong khi nhập thông tin xong với các trường dữ liệu đặc biệt mà chưa cần kích nút Save không?
Bài viết dưới đây sẽ hướng dẫn các bạn làm việc này, và thủ thuật lập trình sẽ lấy ví dụ việc đăng ký User. Sau khi nhập xong thông tin UserName và kích Tab cảnh báo sẽ xuất hiện cho phép người sử dụng biết User đã tồn tại hay chưa tồn tại trên hệ thống.
Bài viết dưới đây sẽ hướng dẫn các bạn làm việc này, và thủ thuật lập trình sẽ lấy ví dụ việc đăng ký User. Sau khi nhập xong thông tin UserName và kích Tab cảnh báo sẽ xuất hiện cho phép người sử dụng biết User đã tồn tại hay chưa tồn tại trên hệ thống.
- B1: Tạo CSDL SQL Customers
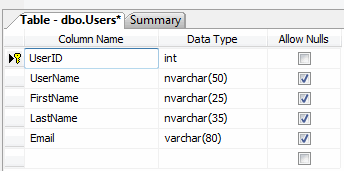
- B2: Tạo Bảng Users có cấu trúc phía dưới trong CSDL SQL Server
- B3: Thêm stored procedure trong SQL Server
USE Customers
GO
CREATE PROCEDURE [dbo].[Pro_Users_Get]
@UserName nvarchar(35)
AS
SELECT UserID
FROM Users
WHERE 1=1
And (@UserName ='' Or UserName = @UserName)
- B4: Tạo Project trong Microsoft Visual Studio 2010
Trong Visual Studio tạo thư mục Common và 1 Class có tên: Utility trong thư mục vừa tạo. Nhập đoạn Code phía dưới cho Class này.
C#
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.SqlClient;
using System.Data;
using System.Configuration;
namespace CheckUserNameUsingWebService
{
public class SqlDataProvider
{
#region"Membres Prives"
static bool _IsError = false;
private string_connectionString;
#endregion
#region"Constructeurs"
public SqlDataProvider()
{
try
{
_connectionString = ConfigurationManager.ConnectionStrings["SiteSqlServer"].ConnectionString;
_IsError = false;
}
catch
{
_IsError = true;
}
}
#endregion
#region"Proprietes"
public stringConnectionString
{
get { return_connectionString; }
}
#endregion
#region"Functions"
public DataRowGetRow(string ProcName, params ObjectPara[] Para)
{
try
{
DataTable tb = new DataTable();
SqlDataAdapter adap = new SqlDataAdapter(ProcName, _connectionString);
adap.SelectCommand.CommandType = CommandType.StoredProcedure;
foreach (ObjectParap in Para)
{
adap.SelectCommand.Parameters.Add(new SqlParameter(p.Name, p.Value));
}
adap.Fill(tb);
if (tb.Rows.Count>0)
{
return tb.Rows[0];
}
}
catch
{
return null;
}
return null;
}
#endregion
}
public class ObjectPara
{
string _name;
object _Value;
public ObjectPara(stringPname, object PValue)
{
_name = Pname;
_Value = PValue;
}
public string Name
{
get { return _name; }
set { _name = value; }
}
public object Value
{
get { return _Value; }
set { _Value = value; }
}
}
}
VB.Net
Imports System.Data.SqlClient
Imports System.Data
Namespace CheckUserNameUsingWebService
Public Class SqlDataProvider
#Region "Membres Prives"
Shared _IsError As Boolean = False
Private _connectionString AsString
#End Region
#Region "Constructeurs"
Public Sub New()
Try
_connectionString = ConfigurationManager.ConnectionStrings("SiteSqlServer").ConnectionString
_IsError = False
Catch ex As Exception
_IsError = True
End Try
End Sub
#End Region
#Region "Proprietes"
Public ReadOnly Property ConnectionString() AsString
Get
Return _connectionString
End Get
End Property
#End Region
#Region "Functions"
Public FunctionGetRow(ByVal ProcName AsString, ByVal ParamArray Para() As ObjectPara) As DataRow
Try
Dim tb AsNew DataTable
Dim adap AsNew SqlDataAdapter(ProcName, _connectionString)
adap.SelectCommand.CommandType = CommandType.StoredProcedure
For Eachp As ObjectParaIn Para
adap.SelectCommand.Parameters.Add(New SqlParameter(p.Name, p.Value))
Next
adap.Fill(tb)
If tb.Rows.Count Then
Return tb.Rows(0)
End If
Catch ex As Exception
Return Nothing
End Try
Return Nothing
End Function
#End Region
End Class
Public Class ObjectPara
Dim _name As String
Dim _Value As Object
Sub New(ByVal Pname As String, ByVal PValue As Object)
_name = Pname
_Value = PValue
End Sub
Public PropertyName() As String
Get
Return _name
End Get
Set(ByVal value As String)
_name = value
End Set
End Property
Public PropertyValue() As Object
Get
Return _Value
End Get
Set(ByVal value As Object)
_Value = value
End Set
End Property
End Class
End Namespace
Chú ý: Thuộc tính SiteSqlServer chính là chuỗi Connect với SQL Server trong file Web.Config
- B5: Mở file Site.Master dạng HTML và bổ xung đoạn mã phía dưới trong thẻ Head
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js" type = "text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js" type = "text/javascript"></script>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel = "Stylesheet" type="text/css" />
- B6: Mở file Default.aspxdưới dạng HTML và nhập mã HTML
<%@ PageTitle="Check UserName Availability using JQuery in ASP.Net" Language="vb"MasterPageFile="~/Site.Master"AutoEventWireup="false"EnableEventValidation="false" CodeBehind="Default.aspx.vb" Inherits="CheckUserNameUsingWebService._Default" %>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<asp:ScriptManager ID="ScriptManager1"EnablePageMethods ="true" runat="server">
</asp:ScriptManager>
<h3>
Check UserName Availability using JQuery in ASP.Net
</h3>
<script type="text/javascript">
function pageLoad() {
$("#<%=txtUserName.ClientID%>").change(function () {
var username = $("#<%=txtUserName.ClientID%>");
var msgbox = $("#statususer");
if (username.val().length > 5) {
$.ajax({
type: "POST",
url: "Default.aspx/CheckUserName",
data: "{'UserName': '" + username.val() + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (msg) {
if (msg.d == 'User Available') {
username.removeClass("notavailablecss");
username.addClass("availablecss");
msgbox.html('<img src="Images/available.png">');
}
else {
username.removeClass("availablecss");
username.addClass("notavailablecss");
msgbox.html(msg.d);
}
}
});
}
else {
username.addClass("notavailablecss");
msgbox.html('<font color="#cc0000">User Name must be more than 5 characters</font>');
}
});
};
</script>
<asp:UpdatePanel ID="updatePanel"runat="server"UpdateMode="Conditional">
<ContentTemplate>
<table cellpadding="2"cellspacing="3"width="42%">
<tr>
<td>
<div class="panel panel-default">
<div class="panel-heading">
<asp:label id="lblHeader"runat="server"Text="Register User"></asp:label>
</div>
<div class="panel-body">
<table cellpadding="2"cellspacing="3"width="100%">
<tr>
<td style="width:25%;">
<asp:Label ID="lblUserName"runat="server"Text="UserName"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtUserName"CssClass="form-control"ToolTip="Enter UserName" runat="server" width="200px"></asp:TextBox>
<span id="statususer"></span>
<asp:RequiredFieldValidatorID="valUserName"runat="server"ControlToValidate="txtUserName"Display="dynamic"ErrorMessage="Enter UserName"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
<asp:Label ID="plPassword"runat="server"Text="Password"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtPassword"CssClass="form-control"TextMode="Password"ToolTip="Enter Password" runat="server" width="200px"></asp:TextBox>
</td>
</tr>
</table>
</div>
</div>
</td>
</tr>
</table>
</ContentTemplate>
</asp:UpdatePanel>
</asp:Content>
- B7: Viết Code cho file Default.aspx
C#
//Visit http://www.laptrinhdotnet.com for more ASP.NET Tutorials
using System;
using System.Web.Services;
using System.Web.Script.Services;
using System.Collections.Generic;
using System.Data;
namespace CheckUserNameUsingWebService
{
public partial class _Default : System.Web.UI.Page
{
#region"WebServices"
[WebMethod()]
[ScriptMethod()]
public static string CheckUserName(stringUserName)
{
SqlDataProvider objSQL = newSqlDataProvider();
string ReturnValue = string.Empty;
string ImagePathNotAvailable = string.Empty;
string ImagePathAvailable = string.Empty;
string ColorAvailable = "#cc0000";
ImagePathNotAvailable = "Images/notavailable.png";
ImagePathAvailable = "Images/available.png";
DataRow objInfo = objSQL.GetRow("Pro_Users_Get", new ObjectPara("@UserName", UserName));
if ((objInfo != null))
{
ReturnValue = "<img src="+ ImagePathNotAvailable + "><font color='" + ColorAvailable + "'> UserName: <b>'" + UserName + "'</b> NoAvailable</font></img>";
}
else
{
//UserName is available
ReturnValue = "User Available";
}
return ReturnValue;
}
#endregion
}
}
VB.Net
'Visit http://www.laptrinhdotnet.com for more ASP.NET Tutorials
Imports System.Web.Services
Imports System.Web.Script.Services
Imports System.Collections.Generic
Namespace CheckUserNameUsingWebService
Public Class _Default
Inherits System.Web.UI.Page
#Region "WebServices"
<WebMethod()> _
<ScriptMethod()> _
Public Shared Function CheckUserName(ByValUserName As String) As String
Dim objSQL As New SqlDataProvider
Dim ReturnValue As String = ""
Dim ImagePathNotAvailable AsString = ""
Dim ImagePathAvailable AsString = ""
Dim ColorAvailable AsString = "#cc0000"
Dim ColorNotAvailable AsString = "#3b9906"
ImagePathNotAvailable = "Images/notavailable.png"
ImagePathAvailable = "Images/available.png"
Dim objInfo As DataRow = objSQL.GetRow("Pro_Users_Get", New ObjectPara("@UserName", UserName))
If Not objInfo Is Nothing Then
ReturnValue = "<img src="& ImagePathNotAvailable & "><font color='" & ColorAvailable & "'> UserName: <b>'" & UserName & "'</b> NoAvailable</font></img>"
Else
'UserName is available
ReturnValue = "User Available"
End If
Return ReturnValue
End Function
#End Region
End Class
End Namespace
Chúc các bạn thành công!
Quang Bình





0 comments Blogger 0 Facebook
Post a Comment