(Create Dropdown Button using Bootsrap in Asp.net) - Khi thiết kế giao diện phần mềm hoặc ứng dụng có những màn hình có rất nhiều nút lệnh để thực hiện công việc. Do có nhiều nút lệnh mà không gian thì ít lên các nút lệnh thường được bố trí trên nhiều dòng, mặc dù vẫn thực hiện được đúng chức năng mong muốn nhưng về tính thẩm mỹ thì không ổn? Vậy có cách nào để có thể thu gọn các nút lệnh này mà vẫn có đầy đủ các chức năng không? Bài viết dưới đây sẽ hướng dẫn các bạn làm điều đó. Dưới đây là cách sử dụng Bootstrap để tạo Button Dropdown, với cách này trên giao diện sẽ có rất một số các nút lệnh chính và hay sử dụng còn các nút lệnh khác sẽ xuất hiện khi kích vào một nút lệnh khác.
- B1: Download toàn bộ thư viện Bootstrap tại địa chỉ: Download
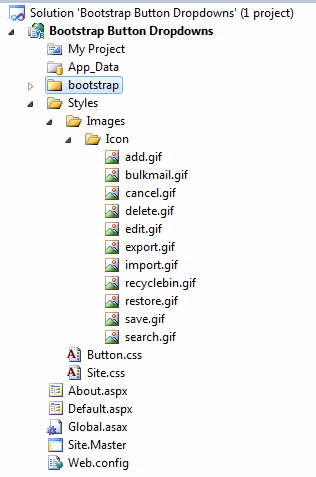
Sau khi tải về, bạn sẽ có một file Zip. Tiến hành giải nén ta có một thư mục có tên bootstrap, bên trong có 3 thư mục : css, img, js.
- B2: Tạo Project trong Microsoft Visual Studio 2010
- B3: Copy thư mục bootstrap vào Project
- B4: Tạo file Button.css có nội dung phía dưới và Copy vào thư mục Styles trong Project vừa tạo.
.icon-add {
background-image: url(Images/Icon/add.gif);
background-position: centercenter;
height: 16px;
width: 16px;
}
.icon-update {
background-image: url(Images/Icon/save.gif);
background-position: centercenter;
height: 16px;
width: 16px;
}
.icon-delete {
background-image: url(Images/Icon/delete.gif);
background-position: centercenter;
height: 16px;
width: 16px;
}
.icon-import {
background-image: url(Images/Icon/import.gif);
background-position: centercenter;
height: 16px;
width: 16px;
}
.icon-export {
background-image: url(Images/Icon/export.gif);
background-position: centercenter;
height: 16px;
width: 16px;
}
.icon-recyclebin {
background-image: url(Images/Icon/recyclebin.gif);
background-position: centercenter;
height: 16px;
width: 16px;
}
.icon-restore {
background-image: url(Images/Icon/restore.gif);
background-position: centercenter;
height: 16px;
width: 16px;
}
.icon-sendmail {
background-image: url(Images/Icon/bulkmail.gif);
background-position: centercenter;
height: 16px;
width: 16px;
}
.icon-search {
background-image: url(Images/Icon/search.gif);
background-position: centercenter;
height: 16px;
width: 16px;
}
- B5: Tạo các thư mục Images trong thư mục Styles, và thư mục Icon trong thư mục Images vừa tạo.
- B6: Kích tại đây để Download các Icon và Copy chúng vào thư mục Icon.
<link href="~/Styles/Site.css" rel="stylesheet"type="text/css"/>
<link href="~/bootstrap/css/bootstrap.css"rel="stylesheet"type="text/css"/>
<link href="~/Styles/Button.css"rel="stylesheet"type="text/css"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
- B8: Mở file Default.aspx nhập vào các mã HTML phía dưới.
<%@ PageTitle="Bootstrap Button Dropdowns in Asp.net" Language="vb" MasterPageFile="~/Site.Master" AutoEventWireup="false" CodeBehind="Default.aspx.vb" Inherits="BootstrapButtonDropdowns._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Bootstrap Button Dropdowns in Asp.net
</h2>
<h4>
Default
</h4>
<div class="btn-group">
<asp:LinkButton ID="cmdAddNew"CssClass="btn"CommandName="Add"CausesValidation="true"runat="server">
<i class="icon-add"></i> <asp:label id="lblAdd" runat="server" Text="Add"></asp:label>
</asp:LinkButton>
<asp:LinkButton ID="cmdUpdate"CssClass="btn"CommandName="Update"CausesValidation="true"runat="server">
<i class="icon-update"></i> <asp:label id="lblUdate" runat="server" Text="Update"></asp:label>
</asp:LinkButton>
<asp:LinkButton ID="cmdDelete"CssClass="btn"CommandName="Delete"CausesValidation="false"runat="server">
<i class="icon-delete"></i> <asp:label id="lblDelete" runat="server" Text="Delete"></asp:label>
</asp:LinkButton>
<button id="btdropdown"runat="server"class="btn dropdown-toggle" data-toggle="dropdown">
<asp:label id="plOtherAction"runat="server"Text="Action "></asp:label><span class="caret"></span>
</button>
<ul class="dropdown-menu pull-right">
<li id ="ucLi" runat="server">
<asp:LinkButton ID="cmdImport"CausesValidation="false"runat="server">
<i class="icon-import"></i> <asp:label id="plImport" runat="server" Text="Import"></asp:label>
</asp:LinkButton>
</li>
<li>
<asp:LinkButton ID="cmdExport" CausesValidation="false" runat="server">
<i class="icon-export"></i> <asp:label id="plExport" runat="server" Text="Export"></asp:label>
</asp:LinkButton>
</li>
<li class="divider"></li>
<li>
<asp:LinkButton ID="cmdSearch"CausesValidation="false"runat="server">
<i class="icon-search"></i> <asp:label id="plSearch" runat="server" Text="Search"></asp:label>
</asp:LinkButton>
</li>
<li>
<asp:LinkButton ID="cmdRecycleBin"CausesValidation="false"runat="server">
<i class="icon-recyclebin"></i> <asp:label id="plRecycleBin" runat="server" Text="RecycleBin"></asp:label>
</asp:LinkButton>
</li>
<li>
<asp:LinkButton ID="cmdRestore"CausesValidation="false"runat="server">
<i class="icon-restore"></i> <asp:label id="plRestore" runat="server" Text="Restore"></asp:label>
</asp:LinkButton>
</li>
<li>
<asp:LinkButton ID="cmdSendMail"CausesValidation="false"runat="server">
<i class="icon-sendmail"></i> <asp:label id="plSendMail" runat="server" Text="SendMail"></asp:label>
</asp:LinkButton>
</li>
</ul>
</div>
<br />
<h4>
Small
</h4>
<div class="btn-group">
<asp:LinkButton ID="cmdAddNew_Small"CssClass="btn btn-small" CommandName="Add" CausesValidation="true" runat="server">
<i class="icon-add"></i> <asp:label id="lblAdd_Small" runat="server" Text="Add"></asp:label>
</asp:LinkButton>
<asp:LinkButton ID="cmdUpdate_Small"CssClass="btn btn-small" CommandName="Update" CausesValidation="true" runat="server">
<i class="icon-update"></i> <asp:label id="lblUpdate_Small" runat="server" Text="Update"></asp:label>
</asp:LinkButton>
<asp:LinkButton ID="cmdDelete_Small"CssClass="btn btn-small" CommandName="Delete" CausesValidation="false" runat="server">
<i class="icon-delete"></i> <asp:label id="lblDelete_Small" runat="server" Text="Delete"></asp:label>
</asp:LinkButton>
<button id="btdropdown_Small"runat="server"class="btn btn-small dropdown-toggle" data-toggle="dropdown">
<asp:label id="plOtherAction_Small"runat="server"Text="Action "></asp:label><span class="caret"></span>
</button>
<ul class="dropdown-menu pull-right">
<li id ="Li1" runat="server">
<asp:LinkButton ID="cmdImport_Small"CausesValidation="false"runat="server">
<i class="icon-import"></i> <asp:label id="plImport_Small" runat="server" Text="Import"></asp:label>
</asp:LinkButton>
</li>
<li>
<asp:LinkButton ID="cmdExport_Small"CausesValidation="false"runat="server">
<i class="icon-export"></i> <asp:label id="plExport_Small" runat="server" Text="Export"></asp:label>
</asp:LinkButton>
</li>
<li class="divider"></li>
<li>
<asp:LinkButton ID="cmdSearch_Small"CausesValidation="false"runat="server">
<i class="icon-search"></i> <asp:label id="plSearch_Small" runat="server" Text="Search"></asp:label>
</asp:LinkButton>
</li>
<li>
<asp:LinkButton ID="cmdRecycleBin_Small"CausesValidation="false"runat="server">
<i class="icon-recyclebin"></i> <asp:label id="plRecycleBin_Small" runat="server"Text="RecycleBin"></asp:label>
</asp:LinkButton>
</li>
<li>
<asp:LinkButton ID="cmdRestore_Small"CausesValidation="false"runat="server">
<i class="icon-restore"></i> <asp:label id="plRestore_Small" runat="server" Text="Restore"></asp:label>
</asp:LinkButton>
</li>
<li>
<asp:LinkButton ID="cmdSendMail_Small"CausesValidation="false"runat="server">
<i class="icon-sendmail"></i> <asp:label id="Label1" runat="server" Text="SendMail"></asp:label>
</asp:LinkButton>
</li>
</ul>
</div>
<h4>
Mini
</h4>
<div class="btn-group">
<asp:LinkButton ID="cmdAddNew_Mini"CssClass="btn btn-mini" CommandName="Add" CausesValidation="true" runat="server">
<i class="icon-add"></i> <asp:label id="lblAdd_Mini"runat="server"Text="Add"></asp:label>
</asp:LinkButton>
<asp:LinkButton ID="cmdUpdate_Mini"CssClass="btn btn-mini" CommandName="Update" CausesValidation="true" runat="server">
<i class="icon-update"></i> <asp:label id="lblUpdate_Mini" runat="server" Text="Update"></asp:label>
</asp:LinkButton>
<asp:LinkButton ID="cmdDelete_Mini"CssClass="btn btn-mini" CommandName="Delete" CausesValidation="false" runat="server">
<i class="icon-delete"></i> <asp:label id="lblDelete_Mini" runat="server" Text="Delete"></asp:label>
</asp:LinkButton>
<button id="btdropdown_Mini"runat="server"class="btn btn-mini dropdown-toggle" data-toggle="dropdown">
<asp:label id="plOtherAction_Mini"runat="server"Text="Action "></asp:label><span class="caret"></span>
</button>
<ul class="dropdown-menu pull-right">
<li id ="Li2" runat="server">
<asp:LinkButton ID="cmdImport_Mini"CausesValidation="false"runat="server">
<i class="icon-import"></i> <asp:label id="plImport_Mini" runat="server" Text="Import"></asp:label>
</asp:LinkButton>
</li>
<li>
<asp:LinkButton ID="cmdExport_Mini"CausesValidation="false"runat="server">
<i class="icon-export"></i> <asp:label id="plExport_Mini" runat="server" Text="Export"></asp:label>
</asp:LinkButton>
</li>
<li class="divider"></li>
<li>
<asp:LinkButton ID="cmdSearch_Mini"CausesValidation="false"runat="server">
<i class="icon-search"></i> <asp:label id="plSearch_Mini" runat="server" Text="Search"></asp:label>
</asp:LinkButton>
</li>
<li>
<asp:LinkButton ID="cmdRecycleBin_Mini"CausesValidation="false"runat="server">
<i class="icon-recyclebin"></i> <asp:label id="plRecycleBin_Mini" runat="server"Text="RecycleBin"></asp:label>
</asp:LinkButton>
</li>
<li>
<asp:LinkButton ID="cmdRestore_Mini"CausesValidation="false"runat="server">
<i class="icon-restore"></i> <asp:label id="plRestore_Mini" runat="server" Text="Restore"></asp:label>
</asp:LinkButton>
</li>
<li>
<asp:LinkButton ID="cmdSendMail_Mini"CausesValidation="false"runat="server">
<i class="icon-sendmail"></i> <asp:label id="Label2" runat="server" Text="SendMail"></asp:label>
</asp:LinkButton>
</li>
</ul>
</div>
<h4>
Large
</h4>
<div class="btn-group">
<asp:LinkButton ID="cmdAddNew_Large"CssClass="btn btn-large" CommandName="Add" CausesValidation="true" runat="server">
<i class="icon-add"></i> <asp:label id="lblAdd_Large" runat="server" Text="Add"></asp:label>
</asp:LinkButton>
<asp:LinkButton ID="cmdUpdate_Large"CssClass="btn btn-large" CommandName="Update" CausesValidation="true" runat="server">
<i class="icon-update"></i> <asp:label id="lblUpdate_Large" runat="server" Text="Update"></asp:label>
</asp:LinkButton>
<asp:LinkButton ID="cmdDelete_Large"CssClass="btn btn-large" CommandName="Delete" CausesValidation="false" runat="server">
<i class="icon-delete"></i> <asp:label id="lblDelete_Large" runat="server" Text="Delete"></asp:label>
</asp:LinkButton>
<button id="btdropdown_Large"runat="server"class="btn btn-large dropdown-toggle" data-toggle="dropdown">
<asp:label id="plOtherAction_Large"runat="server"Text="Action "></asp:label><span class="caret"></span>
</button>
<ul class="dropdown-menu pull-right">
<li id ="Li3" runat="server">
<asp:LinkButton ID="cmdImport_Large"CausesValidation="false"runat="server">
<i class="icon-import"></i> <asp:label id="plImport_Large" runat="server" Text="Import"></asp:label>
</asp:LinkButton>
</li>
<li>
<asp:LinkButton ID="cmdExport_Large"CausesValidation="false"runat="server">
<i class="icon-export"></i> <asp:label id="plExport_Large" runat="server" Text="Export"></asp:label>
</asp:LinkButton>
</li>
<li class="divider"></li>
<li>
<asp:LinkButton ID="cmdSearch_Large"CausesValidation="false"runat="server">
<i class="icon-search"></i> <asp:label id="plSearch_Large" runat="server" Text="Search"></asp:label>
</asp:LinkButton>
</li>
<li>
<asp:LinkButton ID="cmdRecycleBin_Large"CausesValidation="false"runat="server">
<i class="icon-recyclebin"></i> <asp:label id="plRecycleBin_Large" runat="server"Text="RecycleBin"></asp:label>
</asp:LinkButton>
</li>
<li>
<asp:LinkButton ID="cmdRestore_Large"CausesValidation="false"runat="server">
<i class="icon-restore"></i> <asp:label id="plRestore_Large" runat="server" Text="Restore"></asp:label>
</asp:LinkButton>
</li>
<li>
<asp:LinkButton ID="cmdSendMail_Large"CausesValidation="false"runat="server">
<i class="icon-sendmail"></i> <asp:label id="Label3" runat="server" Text="SendMail"></asp:label>
</asp:LinkButton>
</li>
</ul>
</div>
</asp:Content>
Như vậy chúng ta đã hoàn thành sử dụng Bootsrap để tạo Button Dropdown rồi đó
Chúc các bạn thành công!
Quang Bình




0 comments Blogger 0 Facebook
Post a Comment