(Create A Vertical Scrolling News Ticker With jQuery in ASP.NET) - Khi bạn có một danh sách thông báo, công việc dài mà không gian để hiển thị ít bạn nghĩ ngay đến giải pháp Marquee. Giải pháp Marquee sẽ giúp bạn cuộn: hình ảnh, văn bản, bảng biểu lên trên, xuống dưới, sang phải hoặc sang trái. Hôm nay chúng tôi sẽ giới thiệu với các bạn 1 plugin để có thể giúp bạn giải quyết vấn đề hiển thị đầy đủ nội dung trong một không gian hẹp, và giải pháp chúng tôi muốn nhắc đến đó là jQuery News Ticker Bootstrap. Dưới đây là các bước thực hiện.
- B1: Tạo CSDL Demo_Tasks trong SQL Server
- B3: Nhập dữ liệu cho bảng Tasks
CREATE PROCEDURE [dbo].[Pro_Tasks_List]
@Keyword nvarchar(250),
@IsViewed int,
@SortField nvarchar(50),
@SortType nvarchar(10)
AS
declare@strSQL nvarchar(1000)
declare @strWhere nvarchar(500)
declare @strOrder nvarchar (50)
set @strSQL= 'Select * from Tasks'
set @strWhere =' Where 1=1 '
if @Keyword<>''
set @strWhere= @strWhere +' And (TaskName like N''%'+ @Keyword+'%'')'
if @IsRead=1
set@strSubWhere= @strSubWhere +' and Tasks.IsClosed=1'
if @IsRead=0
set@strSubWhere= @strSubWhere +' and (Tasks.IsDelete=0 Or CRM_Contract.IsDelete Is Null)'
if @SortField='CreatedDate'
Begin
set @strOrder =' Order by CreatedDate'
End
Else
Begin
set @strOrder =' Order by TaskName'
End
set @strSQL=@strSQL+@strWhere+@strOrder+ ' '+ @SortType
print @strSQL
exec sp_executesql @strSQL
- B5: Tạo Project trong Microsoft Visual Studio 2010
Trong Visual Studio tạo 1 Class có tên: Utility và nhập đoạn Code phía dưới cho Class này.
C# Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.SqlClient;
using System.Data;
using System.Configuration;
namespace jQueryBootstrapNewsBox
{
public class SqlDataProvider
{
#region"Membres Prives"
private string_connectionString;
#endregion
#region"Constructeurs"
public SqlDataProvider()
{
try
{
_connectionString = ConfigurationManager.ConnectionStrings["SiteSqlServer"].ConnectionString;
}
catch
{
}
}
#endregion
#region"Proprietes"
public stringConnectionString
{
get { return_connectionString; }
}
#endregion
#region"Functions"
public DataTableFillTable(string sql)
{
try
{
DataTable tb = new DataTable();
SqlDataAdapter adap = new SqlDataAdapter(sql, _connectionString);
adap.Fill(tb);
return tb;
}
catch
{
return null;
}
}
#endregion
}
}VB.NET Code
Imports System.Data.SqlClient
Imports System.Data
Namespace jQueryBootstrapNewsBox
Public Class SqlDataProvider
#Region "Membres Prives"
Shared _IsError As Boolean = False
Private _connectionString AsString
#End Region
#Region "Constructeurs"
Public Sub New()
Try
_connectionString = ConfigurationManager.ConnectionStrings("SiteSqlServer").ConnectionString
_IsError = False
Catch ex As Exception
_IsError = True
End Try
End Sub
#End Region
#Region "Proprietes"
Public ReadOnly Property ConnectionString() AsString
Get
Return _connectionString
End Get
End Property
#End Region
#Region "Functions"
Public FunctionFillTable(ByVal sql AsString) As DataTable
Try
Dim tb AsNew DataTable
Dim adap AsNew SqlDataAdapter(sql, _connectionString)
adap.Fill(tb)
Return tb
Catch ex As Exception
Return Nothing
End Try
End Function
#End Region
End Class
Chú ý: Thuộc tính SiteSqlServer chính là chuỗi Connect với SQL Server trong file Web.Config
- B6: Tạo thư mục Js, Download file jquery.bootstrap.newsbox.js và copy vào thư mục Js
- B7: Mở file Site.Master dưới dạng HTML, nhập thêm các thông tin phía dưới thẻ Head
<head runat="server">
<title>jQuery Bootstrap News Box Plugin in ASP.Net</title>
<link href="~/Styles/Site.css"rel="stylesheet"type="text/css"/>
<link rel="stylesheet"href="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css"/>
<link rel="stylesheet"href="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap-theme.min.css"/>
<script type="text/javascript"src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="Js/jquery.bootstrap.newsbox.min.js"type="text/javascript"></script>
<asp:ContentPlaceHolderID="HeadContent"runat="server">
</asp:ContentPlaceHolder>
</head>
- B8: Mở file Default.aspx dưới dạng HTML và nhập mã HTML
C# Code
<%@ PageTitle="jQuery Bootstrap News Box Plugin in ASP.Net" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="jQueryBootstrapNewsBox._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h3>
jQuery Bootstrap News Box Plugin in ASP.Net
</h3>
<div class="panel panel-default" style="width:50%;">
<div class="panel-heading"><span class="glyphicon glyphicon-list-alt"></span><b> News</b></div>
<div class="panel-body">
<divclass="row">
<divclass="col-xs-12">
<ulclass="news">
<asp:Repeater ID="rptNews" runat="server">
<ItemTemplate>
<li class="news-item">
<table cellpadding="0"cellspacing="0"width="100%">
<tr>
<td>
<asp:Image id="imgIcon"runat="server"class="img-circle"ImageUrl="Images/gray-arrow.gif"ImageAlign="Middle"hspace="0"vspace="0"></asp:Image>
<b><asp:Label ID="lblName"Text='<%# Eval("TaskName") %>' Runat="server" /></b>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblDescription"Text='<%#FormatDescription(Eval("Description").ToString()) %>' Runat="server" />
<a href="#">Read more...</a>
</td>
</tr>
</table>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
</div>
</div>
<div class="panel-footer"></div>
</div>
<script type="text/javascript">
$(function () {
$(".news").bootstrapNews({
newsPerPage: 3,
autoplay: true,
pauseOnHover: true,
direction: 'up',
newsTickerInterval: 4000,
onToDo: function () {
}
});
});
</script>
</asp:Content>
VB.NET Code
<%@ PageTitle="jQuery Bootstrap News Box Plugin in ASP.Net" Language="vb" MasterPageFile="~/Site.Master" AutoEventWireup="false" CodeBehind="Default.aspx.vb" Inherits="jQueryBootstrapNewsBox._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h3>
jQuery Bootstrap News Box Plugin in ASP.Net
</h3>
<div class="panel panel-default" style="width:50%;">
<div class="panel-heading"><span class="glyphicon glyphicon-list-alt"></span><b> News</b></div>
<div class="panel-body">
<divclass="row">
<divclass="col-xs-12">
<ulclass="news">
<asp:Repeater ID="rptNews" runat="server">
<ItemTemplate>
<li class="news-item">
<table cellpadding="0"cellspacing="0"width="100%">
<tr>
<td>
<asp:Image id="imgIcon"runat="server"class="img-circle"ImageUrl="Images/gray-arrow.gif"ImageAlign="Middle"hspace="0"vspace="0"></asp:Image>
<b><asp:Label ID="lblName"Text='<%# Eval("TaskName") %>' Runat="server" /></b>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblDescription"Text='<%# FormatDescription(Eval("Description")) %>' Runat="server" />
<a href="#">Read more...</a>
</td>
</tr>
</table>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
</div>
</div>
<div class="panel-footer"></div>
</div>
<script type="text/javascript">
$(function () {
$(".news").bootstrapNews({
newsPerPage: 3,
autoplay: true,
pauseOnHover: true,
direction: 'up',
newsTickerInterval: 4000,
onToDo: function () {
}
});
});
</script>
</asp:Content>- B9: Viết Code cho file Default.aspx
C# Code
//Visit http://www.laptrinhdotnet.com for more ASP.NET Tutorials
using Microsoft.VisualBasic;
using System;
using System.Collections;
using System.Collections.Generic;
using System.Data;
using System.IO;
using System.Diagnostics;
using System.Web.UI;
namespace jQueryBootstrapNewsBox
{
public partial class _Default : System.Web.UI.Page
{
#region"Public Methods"
protected stringFormatDescription(string sDescription)
{
if (sDescription.Length > 150)
{
sDescription = sDescription.Substring(0, sDescription.LastIndexOf(" ", 150)) + "...";
}
return sDescription;
}
#endregion
#region"Create Tasks"
private voidCreateTasks()
{
DataTable objBind = newDataTable();
objBind = BindData();
if (objBind != null)
{
if (objBind.Rows.Count > 0)
{
rptNews.DataSource = objBind;
rptNews.DataBind();
}
}
}
#endregion
#region"Bind Data"
private DataTableBindData()
{
SqlDataProvider objSQL = newSqlDataProvider();
DataTable objBind = objSQL.FillTable("Select * from Tasks");
return objBind;
}
#endregion
#region"Event Handles"
protected voidPage_Load(object sender, System.EventArgs e)
{
try
{
if (!IsPostBack)
{
CreateTasks();
}
}
catch
{
}
}
#endregion
}
}VB.NET Code
'Visit http://www.laptrinhdotnet.com for more ASP.NET Tutorials
Namespace jQueryBootstrapNewsBox
Public Class _Default
Inherits System.Web.UI.Page
#Region "Public Methods"
Protected FunctionFormatDescription(ByVal sDescription As String) As String
If sDescription.Length > 150 Then
sDescription = sDescription.Substring(0, sDescription.LastIndexOf(" ", 150)) & "..."
End If
Return sDescription
End Function
#End Region
#Region "Create Tasks"
Private SubCreateTasks()
Dim objBind As New DataTable
objBind = BindData()
If Not objBind Is Nothing Then
If objBind.Rows.Count > 0 Then
rptNews.DataSource = objBind
rptNews.DataBind()
End If
End If
End Sub
#End Region
#Region "Bind Data"
Private FunctionBindData() As DataTable
Dim objSQL As New SqlDataProvider
Dim objBind As DataTable = objSQL.FillTable("Select * from Tasks")
Return objBind
End Function
#End Region
#Region "Event Handles"
Protected SubPage_Load(ByVal sender AsObject, ByVal e As System.EventArgs) Handles Me.Load
Try
If Page.IsPostBack = False Then
CreateTasks()
End If
Catch ex As Exception
End Try
End Sub
#End Region
End Class
End Namespace
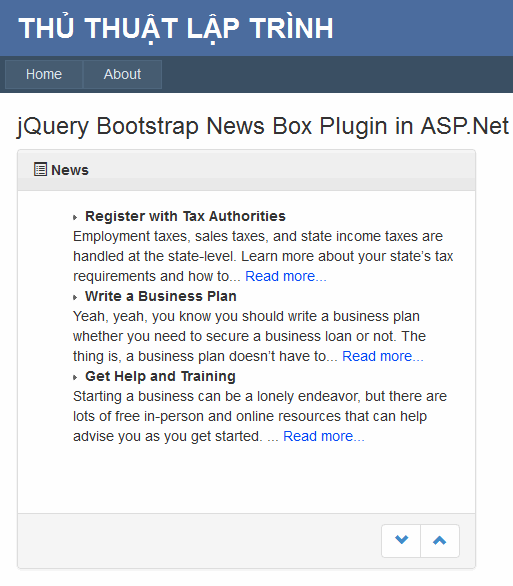
Chạy Project, sau 4s các thông tin công việc sẽ tự động được cuộn lên phía trên, người dùng cũng có thể sử dụng các nút lên hoặc xuống để xem danh sách.
Chúc các bạn thành công!
Quang Bình






0 comments Blogger 0 Facebook
Post a Comment