(Styling of jQuery DataTables in Asp.net) – Ngoài chức năng hiển thị dữ liệu dạng bảng tuyệt vời, Plugin jQuery DataTables còn cung cấp cho người phát triển nhiều loại định dạng khác nhau để lựa chọn. Mỗi loại định dạng đều có những kiểu trình bày, màu chữ, màu nền khác nhau, do đó người phát triển có thể lựa chọn định dạng cho riêng mình. Dưới đây là danh sách các kiểu định dạng và cách sử dụng chúng.
1. Base style
Khai báo thư viện Css
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.2/css/jquery.dataTables.min.css"/>
Khai báo thư viện Javascript
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.datatables.net/1.10.2/js/jquery.dataTables.min.js"></script>
Mã HTML
<table id="tblData" class="display" cellpadding="0" cellspacing="0" width="100%">
</table>
Khởi tạo jQuery DataTables
<script type="text/javascript">
function pageLoad() {
$('#tblData').DataTable();
};
</script>
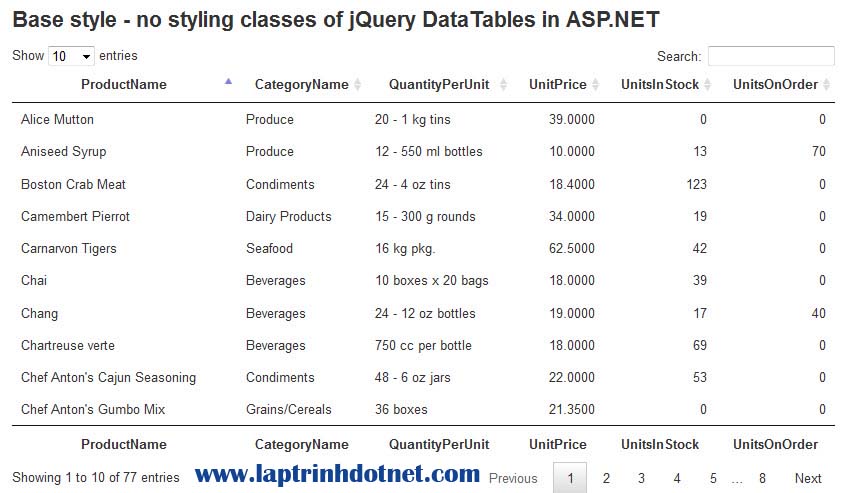
2. Base style - no styling classes
Khai báo thư viện Css
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.2/css/jquery.dataTables.min.css" />
Khai báo thư viện Javascript
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.datatables.net/1.10.2/js/jquery.dataTables.min.js"></script>
Mã HTML
<table id="tblData" class="" cellpadding="0" cellspacing="0" width="100%">
</table>
Khởi tạo jQuery DataTables
<script type="text/javascript">
function pageLoad() {
$('#tblData').DataTable();
};
</script>
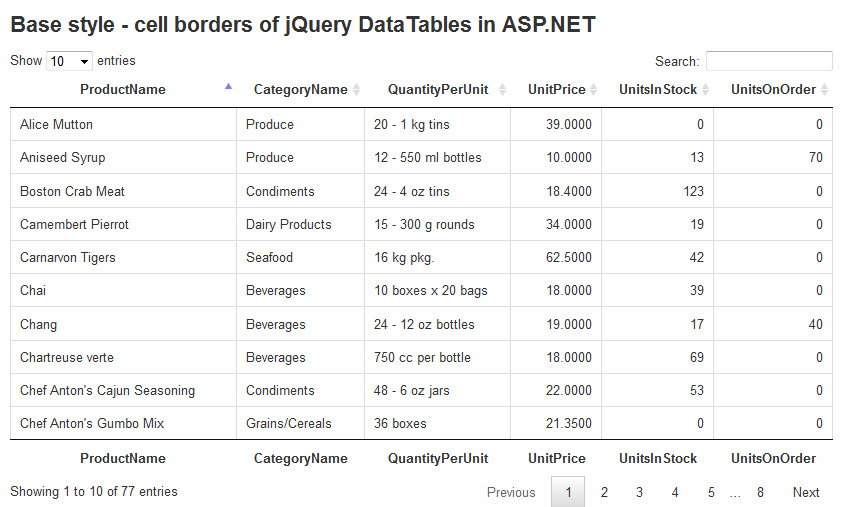
3. Base style - cell borders
Khai báo thư viện Css
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.2/css/jquery.dataTables.min.css" />
Khai báo thư viện Javascript
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.datatables.net/1.10.2/js/jquery.dataTables.min.js"></script>
Mã HTML
<table id="tblData" class="cell-border" cellpadding="0" cellspacing="0" width="100%">
</table>
Khởi tạo jQuery DataTables
<script type="text/javascript">
function pageLoad() {
$('#tblData').DataTable();
};
</script>
4. Base style – compact
Khai báo thư viện Css
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.2/css/jquery.dataTables.min.css" />
Khai báo thư viện Javascript
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.datatables.net/1.10.2/js/jquery.dataTables.min.js"></script>
Mã HTML
<table id="tblData" class="display compact" cellpadding="0" cellspacing="0" width="100%">
</table>
Khởi tạo jQuery DataTables
<script type="text/javascript">
function pageLoad() {
$('#tblData').DataTable();
};
</script>
5. Base style – hover
Khai báo thư viện Css
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.2/css/jquery.dataTables.min.css" />
Khai báo thư viện Javascript
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.datatables.net/1.10.2/js/jquery.dataTables.min.js"></script>
Mã HTML
<table id="tblData" class="hover" cellpadding="0" cellspacing="0" width="100%">
</table>
Khởi tạo jQuery DataTables
<script type="text/javascript">
function pageLoad() {
$('#tblData').DataTable();
};
</script>
6. Base style - order-column
Khai báo thư viện Css
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.2/css/jquery.dataTables.min.css" />
Khai báo thư viện Javascript
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.datatables.net/1.10.2/js/jquery.dataTables.min.js"></script>
Mã HTML
<table id="tblData" class="order-column" cellpadding="0" cellspacing="0" width="100%">
</table>
Khởi tạo jQuery DataTables
<script type="text/javascript">
function pageLoad() {
$('#tblData').DataTable();
};
</script>
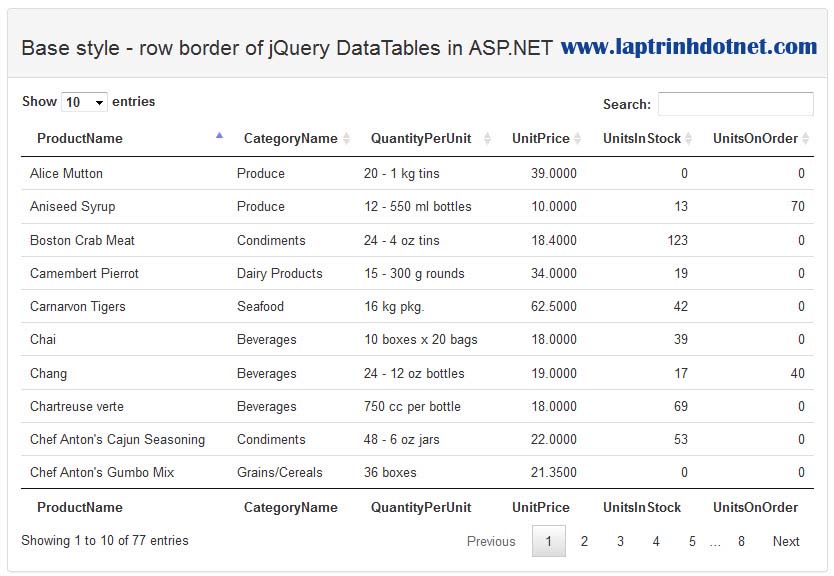
7. Base style - row borders
Khai báo thư viện Css
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.2/css/jquery.dataTables.min.css" />
Khai báo thư viện Javascript
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.datatables.net/1.10.2/js/jquery.dataTables.min.js"></script>
Mã HTML
<table id="tblData" class="row-border" cellpadding="0" cellspacing="0" width="100%">
</table>
Khởi tạo jQuery DataTables
<script type="text/javascript">
function pageLoad() {
$('#tblData').DataTable();
};
</script>
8. Base style – stripe
Khai báo thư viện Css
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.2/css/jquery.dataTables.min.css" />
Khai báo thư viện Javascript
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.datatables.net/1.10.2/js/jquery.dataTables.min.js"></script>
Mã HTML
<table id="tblData" class="stripe" cellpadding="0" cellspacing="0" width="100%">
</table>
Khởi tạo jQuery DataTables
<script type="text/javascript">
function pageLoad() {
$('#tblData').DataTable();
};
</script>
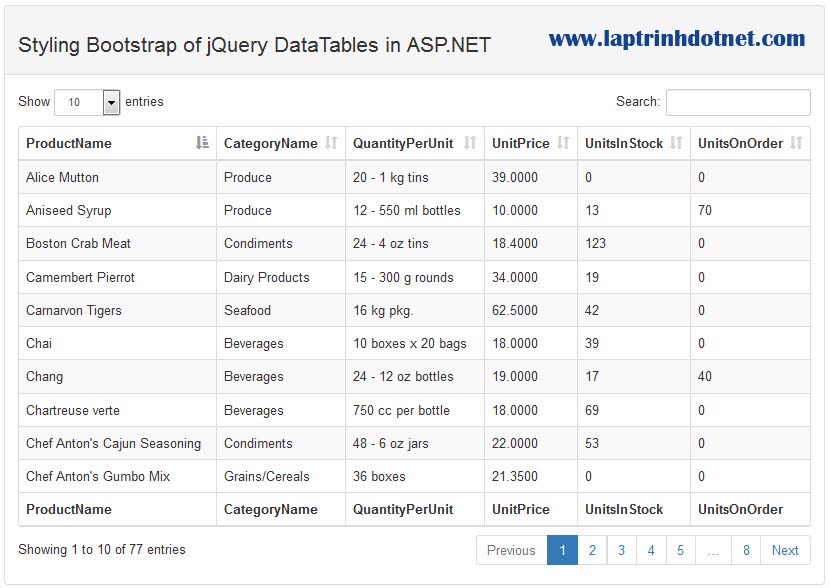
9. Bootstrap
Khai báo thư viện Css
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"/>
<link rel="stylesheet"type="text/css"href="https://cdn.datatables.net/1.10.9/css/dataTables.bootstrap.min.css"/>Khai báo thư viện Javascript
<script type="text/javascript"src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript"language="javascript"src="https://cdn.datatables.net/1.10.9/js/jquery.dataTables.min.js"></script>
<script type="text/javascript"language="javascript"src="https://cdn.datatables.net/1.10.9/js/dataTables.bootstrap.min.js"></script>
Mã HTML
<table id="tblData" class="table table-striped table bordered" cellpadding="0" cellspacing="0" width="100%">
</table>
Khởi tạo jQuery DataTables
<script type="text/javascript">
function pageLoad() {
$('#tblData').DataTable();
};
</script>
10. Foundation
Khai báo thư viện Css
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/foundation/5.5.2/css/foundation.min.css"/>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.9/css/dataTables.foundation.min.css"/>
Khai báo thư viện Javascript
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript"src="https://cdn.datatables.net/1.10.9/js/jquery.dataTables.min.js"></script>
<script type="text/javascript"src="https://cdn.datatables.net/1.10.9/js/dataTables.foundation.min.js"></script>
Mã HTML
<table id="tblData" class="display" cellpadding="0" cellspacing="0" width="100%">
</table>
Khởi tạo jQuery DataTables
<script type="text/javascript">
function pageLoad() {
$('#tblData').DataTable();
};
</script>
11. jQuery UI ThemeRoller
Khai báo thư viện Css
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.3/themes/smoothness/jquery-ui.css"/>
<link rel="stylesheet"href="https://cdn.datatables.net/1.10.9/css/dataTables.jqueryui.min.css"/>Khai báo thư viện Javascript
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.9/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.9/js/dataTables.jqueryui.min.js"></script>
Mã HTML
<table id="tblData" class="display" cellpadding="0" cellspacing="0" width="100%">
</table>
Khởi tạo jQuery DataTables
<script type="text/javascript">
function pageLoad() {
$('#tblData').DataTable();
};
</script>
Chúc các bạn thành công!
Quang Bình













0 comments Blogger 0 Facebook
Post a Comment