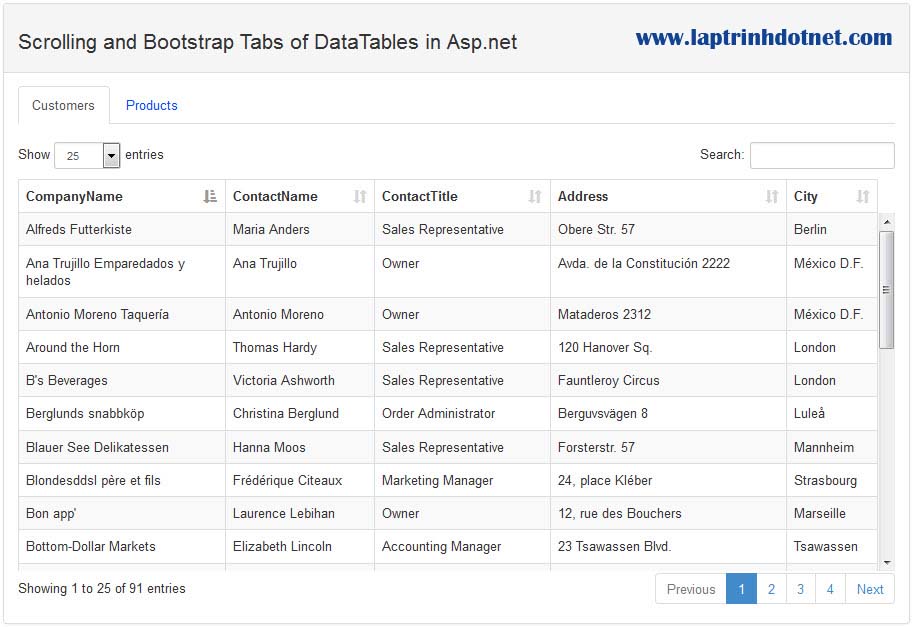
(DataTables Scrolling and Bootstrap tabs in Asp.net) – Bài viết dưới đây sẽ hướng dẫn các bạn cách kết hợp JQuery DataTables và Bootstrap Tabs để hiển thị dữ liệu ở các Tabs khác nhau. Ví dụ gồm 2 Tabs, Tab Customers sẽ hiển thị toàn bộ danh sách Customers và Tab Products sẽ hiển thị toàn bộ danh sách Products.
- B1: Download CSDL Northwind tại đây và thực hiện công việc Restore Data.
- B3: Mở file Site.Master dạng HTML và bổ xung đoạn mã phía dưới trong thẻ Head
- B1: Download CSDL Northwind tại đây và thực hiện công việc Restore Data.
- B2: Tạo Project trong Microsoft Visual Studio 2010
Trong Visual Studio tạo 1 Class có tên: Utility và nhập đoạn Code phía dưới cho Class này.
C# Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.SqlClient;
using System.Data;
using System.Configuration;
namespace ScrollingAndBootstrapTabsofDataTables
{
public class SqlDataProvider
{
#region "Membres Prives"
private string _connectionString;
#endregion
#region "Constructeurs"
public SqlDataProvider()
{
try
{
_connectionString = ConfigurationManager.ConnectionStrings["SiteSqlServer"].ConnectionString;
}
catch
{
}
}
#endregion
#region "Proprietes"
public string ConnectionString
{
get { return _connectionString; }
}
#endregion
#region "Functions"
public DataTable FillTable(string sql)
{
try
{
DataTable tb = new DataTable();
SqlDataAdapter adap = new SqlDataAdapter(sql, _connectionString);
adap.Fill(tb);
return tb;
}
catch
{
return null;
}
}
#endregion
}
}
VB.NET Code
Imports System.Data.SqlClient
Imports System.Data
Namespace ScrollingAndBootstrapTabsofDataTables
Public Class SqlDataProvider
#Region "Membres Prives"
Shared _IsError As Boolean = False
Private _connectionString As String
#End Region
#Region "Constructeurs"
Public Sub New()
Try
_connectionString = ConfigurationManager.ConnectionStrings("SiteSqlServer").ConnectionString
_IsError = False
Catch ex As Exception
_IsError = True
End Try
End Sub
#End Region
#Region "Proprietes"
Public ReadOnly Property ConnectionString() As String
Get
Return _connectionString
End Get
End Property
#End Region
#Region "Functions"
Public Function FillTable(ByVal sql As String) As DataTable
Try
Dim tb As New DataTable
Dim adap As New SqlDataAdapter(sql, _connectionString)
adap.Fill(tb)
Return tb
Catch ex As Exception
Return Nothing
End Try
End Function
#End Region
End Class
End Namespace
- B3: Mở file Site.Master dạng HTML và bổ xung đoạn mã phía dưới trong thẻ Head
<head id="Head1" runat="server">
<title>Scrolling and Bootstrap Tabs of DataTables in Asp.net</title>
<link href="Styles/Site.css"rel="stylesheet"type="text/css"/>
<link rel="stylesheet"href="http://netdna.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css"/>
<script type="text/javascript"src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script type="text/javascript"src="http://netdna.bootstrapcdn.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<link rel="stylesheet"type="text/css"href="https://cdn.datatables.net/1.10.9/css/dataTables.bootstrap.min.css"/>
<script type="text/javascript"language="javascript"src="https://cdn.datatables.net/1.10.9/js/jquery.dataTables.min.js"></script>
<script type="text/javascript"language="javascript"src="https://cdn.datatables.net/1.10.9/js/dataTables.bootstrap.min.js"></script>
<asp:ContentPlaceHolder ID="HeadContent" runat="server">
</asp:ContentPlaceHolder>
</head>
- B4: Mở file Default.aspx dưới dạng HTML và nhập mã HTML
<%@ PageTitle="Scrolling and Bootstrap Tabs of DataTables in Asp.net" Language="C#"MasterPageFile="~/Site.master"AutoEventWireup="true"CodeBehind="Default.aspx.cs"Inherits="ScrollingAndBootstrapTabsofDataTables._Default"%>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<asp:ScriptManager ID="ScriptManager1"runat="server">
</asp:ScriptManager>
<div class="panel panel-default">
<div class="panel-heading">
<h3>Scrolling and Bootstrap Tabs of DataTables in Asp.net</h3>
</div>
<div class="panel-body">
<div>
<!-- Nav tabs -->
<ulid="tabs"class="nav nav-tabs" data-tabs="tabs">
<liclass="active"><a href="#Customers" data-toggle="tab">Customers</a></li>
<li><a href="#Products"data-toggle="tab">Products</a></li>
</ul>
<divid="my-tab-content"class="tab-content">
<divclass="tab-pane active" id="Customers">
<br />
<asp:Repeater ID="rptCustomers" runat="server">
<HeaderTemplate>
<table id="tblCustomers"class="table table-striped table-bordered" cellpadding="0" cellspacing="0" width="100%">
<thead>
<tr>
<th align="center">CompanyName</th>
<th align="center">ContactName</th>
<th align="center">ContactTitle</th>
<th align="center">Address</th>
<th align="center">City</th>
</tr>
</thead>
<tbody>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td align="left"><%# Eval("CompanyName")%></td>
<td align="left"><%# Eval("ContactName")%></td>
<td align="left"><%# Eval("ContactTitle")%></td>
<td align="left"><%# Eval("Address")%></td>
<td align="left"><%# Eval("City")%></td>
</tr>
</ItemTemplate>
<FooterTemplate>
</tbody>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
<divclass="tab-pane"id="Products">
<br />
<asp:Repeater ID="rptProducts" runat="server">
<HeaderTemplate>
<table id="tblProducts"class="table table-striped table-bordered" cellpadding="0" cellspacing="0" width="100%">
<thead>
<tr>
<th align="center">ProductName</th>
<th align="center">QuantityPerUnit</th>
<th align="center">UnitPrice</th>
<th align="center">UnitsInStock</th>
<th align="center">UnitsOnOrder</th>
</tr>
</thead>
<tbody>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td align="left"><%# Eval("ProductName") %></td>
<td align="left"><%# Eval("QuantityPerUnit") %></td>
<td align="right"><%# Eval("UnitPrice") %></td>
<td align="right"><%# Eval("UnitsInStock") %></td>
<td align="right"><%# Eval("UnitsOnOrder") %></td>
</tr>
</ItemTemplate>
<FooterTemplate>
</tbody>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
function pageLoad() {
$('a[data-toggle="tab"]').on('shown.bs.tab', function(e) {
$.fn.dataTable.tables({ visible: true, api: true }).columns.adjust();
});
$('#tblCustomers').dataTable({
scrollY: 400,
deferRender: true,
scroller: true,
"iDisplayLength": 25
});
$('#tblProducts').dataTable({
scrollY: 400,
deferRender: true,
scroller: true,
"iDisplayLength": 25
});
};
</script>
</asp:Content>- B5: Viết Code cho file Default.aspx
C# Code
//Visit http://www.laptrinhdotnet.com for more ASP.NET Tutorials
using System;
using System.Collections;
using System.Collections.Generic;
using System.Data;
using System.Web.UI;
using System.Web.Caching;
namespace ScrollingAndBootstrapTabsofDataTables
{
public partial class _Default : System.Web.UI.Page
{
#region"Bind Data"
private voidBindProducts()
{
DataTable objBind = newDataTable();
objBind = GetProducts();
rptProducts.DataSource = objBind;
rptProducts.DataBind();
}
private DataTableGetProducts()
{
SqlDataProvider objSQL = newSqlDataProvider();
DataTable objBind = null;
//Caching
if (Cache["Cache_Products"] == null)
{
objBind = objSQL.FillTable("SELECT Products.ProductID, Products.ProductName, Products.SupplierID,Products.QuantityPerUnit, Products.UnitPrice, "+ "Products.UnitsInStock, Products.UnitsOnOrder, Products.ReorderLevel,Products.Discontinued From Products");
Cache["Cache_Products"] = objBind;
}
else
{
objBind = (DataTable)Cache["Cache_Products"];
}
return objBind;
}
private voidBindCustomers()
{
DataTable objBind = newDataTable();
objBind = GetCustomers();
rptCustomers.DataSource = objBind;
rptCustomers.DataBind();
}
private DataTableGetCustomers()
{
SqlDataProvider objSQL = newSqlDataProvider();
DataTable objBind = null;
//Caching
if (Cache["Cache_Customers"] == null)
{
objBind = objSQL.FillTable("SELECT CustomerID,CompanyName,ContactName,ContactTitle,Address,City From Customers");
Cache["Cache_Customers"] = objBind;
}
else
{
objBind = (DataTable)Cache["Cache_Customers"];
}
return objBind;
}
#endregion
#region"Event Handles"
protected voidPage_Load(object sender, System.EventArgs e)
{
try
{
if(!IsPostBack)
{
BindProducts();
BindCustomers();
}
}
catch
{
}
}
#endregion
}
}
VB.NET Code
'Visit http://www.laptrinhdotnet.com for more ASP.NET Tutorials
Namespace ScrollingAndBootstrapTabsofDataTables
Public Class _Default
Inherits System.Web.UI.Page
#Region "Bind Data"
Private SubBindProducts()
Dim objBind As New DataTable
objBind = GetProducts()
rptProducts.DataSource = objBind
rptProducts.DataBind()
End Sub
Private FunctionGetProducts() As DataTable
Dim objSQL As New SqlDataProvider
Dim objBind As DataTable
'Caching
If Cache("Cache_Products") Is Nothing Then
objBind = objSQL.FillTable("SELECT Products.ProductID, Products.ProductName, Products.SupplierID,Products.QuantityPerUnit, Products.UnitPrice, "& _
"Products.UnitsInStock, Products.UnitsOnOrder, Products.ReorderLevel,Products.Discontinued From Products")
Cache("Cache_Products") = objBind
Else
objBind = CType(Cache("Cache_Products"), DataTable)
End If
Return objBind
End Function
Private SubBindCustomers()
Dim objBind As New DataTable
objBind = GetCustomers()
rptCustomers.DataSource = objBind
rptCustomers.DataBind()
End Sub
Private FunctionGetCustomers() As DataTable
Dim objSQL As New SqlDataProvider
Dim objBind As DataTable
'Caching
If Cache("Cache_Customers") Is Nothing Then
objBind = objSQL.FillTable("SELECT CustomerID,CompanyName,ContactName,ContactTitle,Address,City From Customers")
Cache("Cache_Customers") = objBind
Else
objBind = CType(Cache("Cache_Customers"), DataTable)
End If
Return objBind
End Function
#End Region
#Region "Event Handles"
Protected SubPage_Load(ByVal sender AsObject, ByVal e As System.EventArgs) Handles Me.Load
Try
If Page.IsPostBack = False Then
BindCustomers()
BindProducts()
End If
Catch ex As Exception
End Try
End Sub
#End Region
End Class
End Namespace
Chúc các bạn thành công!
Quang Bình



0 comments Blogger 0 Facebook
Post a Comment